 Во время неимоверных скоростей интернета и оптоволокна, проблема подготовки фото для просмотра по прежнему актуальна: прогрессивное человечество отказывается клацать фотографии по 4 мегабайта ради праздного интереса.
Во время неимоверных скоростей интернета и оптоволокна, проблема подготовки фото для просмотра по прежнему актуальна: прогрессивное человечество отказывается клацать фотографии по 4 мегабайта ради праздного интереса.
Быстрая обработка снимка в Camera RAW пошагово
Ниже рассказано и показано как быстро и просто обработать RAW фото, чтобы уложиться в 100-250кб без потери качества картинки для интернет. К каждому пункту можно подойти более основательно и проявить творчество для получения более качественного результата.
Лучше выложить качественно подготовленных 6 интересных снимков, нежели 100 криво-косо с падающими домами и заваленным горизонтом.
Ваши фото могут стать лучше и меньше!
Визуальное сравнение обработки ДО / ПОСЛЕ:


◄ Перемещайте разделитель ►
Снимаем всегда только в RAW
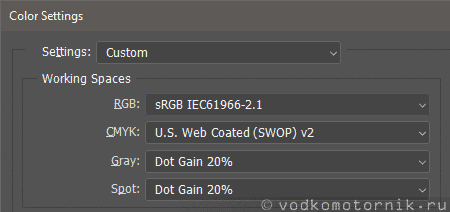
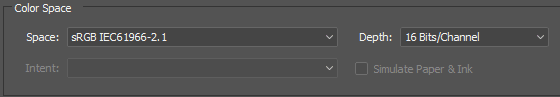
Даже в автоматическом режиме конвертации в Adobe Camera Raw (ACR) получим лучшее качество изображения, нежели внутрикамерный jpg. Цветовое пространство в ACR устанавливаем sRGB в настройках, перейти нажав комбинацию <Ctrl + K>:
Открываем исходник RAW (точно такой же будет камерный JPEG) – грусть и тоска...
Пошаговый план работ для получения шедевра JPEG из RAW
- Коррекция уровней
- Баланс белого (ББ)
- Геометрия
- Затемнить верх светлого неба экспокоррекция -1EV
- Выделить лицо маской с экспокоррекция +1EV
- Удалить лишние детали в кадре
- Ресайз и сохранение для Web
В ACR можно обрабатывать как 1 RAW, так и 100 шт. одновременно, либо можно обработать один, а остальные синхронизировать – см. ниже.
Автоматическую коррекцию как раз проще сделать сразу всем файлам разом – выделив <Ctrl + A> все открытые файлы – настройки будут сразу во всех выбранных файлах.

Исходное изображение навевает грусть и тоску
1. Коррекция уровней
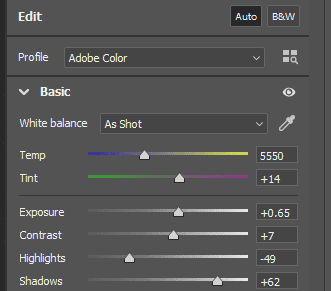
1. В Adobe Camera Raw первым делом жмем кнопку Auto и сразу получаем достойный вариант проявки RAW:

Adobe Camera Raw автоматическая коррекция изображения AUTO
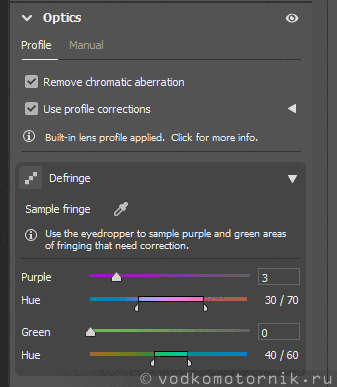
На вкладке Optics ставим 2 галки: Remove chromatic aberration и Use profile corrections – ACR исправит хроматические аберрации объектива, исправит дисторсию и уберет виньетирование. Это хорошо заметно на снимках с архитектурой и контровым светом.

Исправление хроматические аберрации объектива
Для одновременной обработки 100 RAW достаточно обработать один, а остальные просто синхронизировать выбрав 1й и последний: <Ctrl + A>, затем <Alt + S>, и указать какие параметры синхронизировать.
2. Настройка баланса белого
Баланс белого (ББ) для RAW понятие условное – его можно менять в любую сторону в любых количествах. Если есть сомнения в ББ – берем пипетку и тычем ей 1 раз в то место на фото, где точно должен быть белый/серый или черный цвет.
В моем случае это черный рюкзак или серый рукав, ползунками <Temp/Tint> можно подстроить изображение на свой вкус.
В течение дня ББ меняется, так что одновременно на всех 100 кадрах его автоматически выставить не получится.
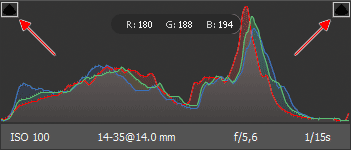
Проверяем на гистограмме уровни RGB
Если не используется полный диапазон тонов – изображение будет тусклым с недостаточной контрастностью. И наоборот – выходящие за диапазон уровни будут потеряны: темное станет черным, а светлое – белым.
Гистограмма с выбросом в левой стороне указывает на наличие потери деталей в черном; гистограмма с выбросом на правой стороне – на наличие потери деталей в ярком.

Настройка гистограммы в ACR
Ползунками Blacks и Whites приводим гистограмму к такому виду, как на картинке выше: маркер Blacks и Whites должны погаснуть и стать черными.
Задача этого этапа корректировки изображения состоит в более равномерном распределении значений яркости, чтобы они были расположены более равномерно на гистограмме.
Т.е. диапазон яркостей на малоконтрастном изображении мы расширяем, а на высококонтрастном изображении – сжимаем.

Изображение через 10 секунд после корректировки уровней и регулировки ББ. ББ взят пипеткой с черного рюкзака.
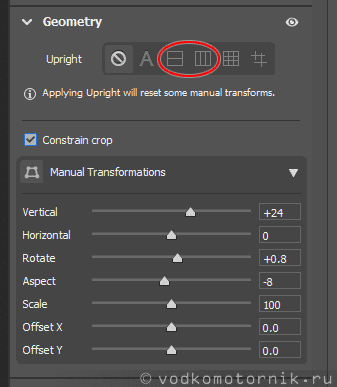
3. Исправление геометрии снимка
На вкладке Geometry исправляем вертикальность и горизонтальность (если это не специальный творческий прием, то снимки с падающими домами и заваленным горизонтом отдают лютым колхозом). Для кадров с горизонтом жмем кнопку с горизонтальными линиями, а для кадров с вертикальными линиями (архитектура) жмем кнопку с вертикальными линиями. Кадр будет автоматически выровнен: заваленный горизонт станет горизонтальным, а падающие здания-пирамиды станут похожими на нормальные дома, в которых живут люди.
При сильной коррекции потребуется подвигать ползунок <Aspect>, дабы машины на фото не были плоские как тапки.

Автоматическая коррекция геометрических искажений в ACR
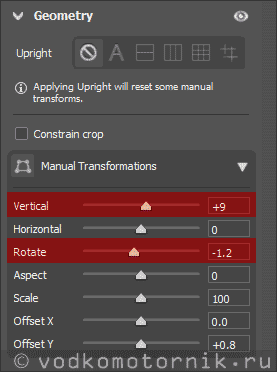
Можно воспользоваться ручным выравниванием включив отображение сетки, работая ползунками – все интуитивно понятно. Для простоты предварительно необходимо найти вертикальную линию в центре кадра и установить ее вертикально ползунком <Rotate>

Ручное исправление геометрии снимка
В более сложном случае обработки архитектуры можно вертикальность задавать не всему снимку сразу, а ставить корректирующие линии (уголочки справа), по которым будет происходить выравнивание завалов и перспективы.
На этом этапе можно сделать обрезку снимка инструментом <Crop>
4. Локальная экспокоррекция масками в ACR
Для локальной коррекции в ACR существуют различные маски, они располагаются слоями и могут быть отредактированы в любое время дня и ночи.
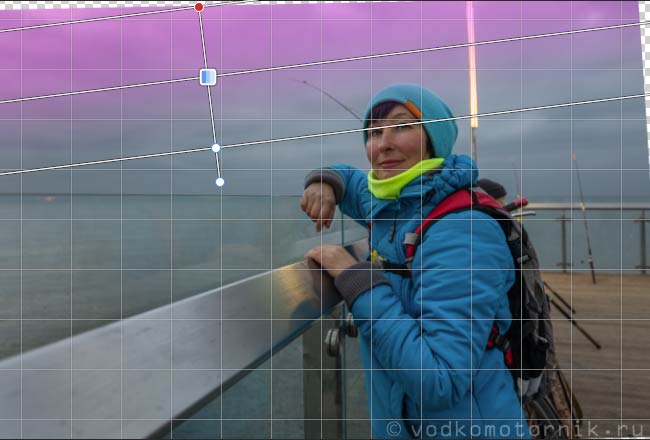
Видно, что верх неба более светлый и выбивается из общей картины – клавишей <G> добавляем градиент (маска показана фиолетовым, пока имеет значение=0) и ставим экспокоррекцию -1,15EV:

Притеняем верх светлого неба градиентной маской
В иных случаях можно воспользоваться автоматически создаваемой маской для выделения всего неба <Select Sky>. Можно так же создать маску для всего неба, а затем ее уточнить кистью – т.е. взять часть маски и перерисовать, можно маску инвертировать и так же уточнить.
Маску можно создать как по определенному цвету, так и по яркости, вариантов автоматизации процесса много и все интуитивно понятно.
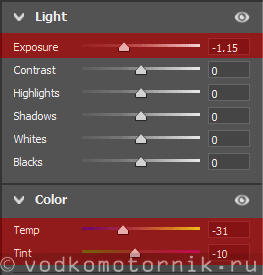
Одновременно с экспокоррекцией -1.15EV подгоняем цвет маски под цвет неба:

Настройки маски: экспозиция и корректировка цвета
5. Выделить лицо маской с + экспокоррекцией
Поскольку съемка была в вечернее время и не использовать технология стробизм – лицо и кисть правой руки достаточно темные. Добавляем очередную маску клавишей <K> и мягкой кистью +1EV прорисовываем лицо и частично куртку:

Мягкой кистью прорисовываем лицо и частично куртку
Оперативно двигая ползунки и создавая маски на 1 кадр ушло около 1 минуты времени, и 15 сек. на подготовку 100 RAW файлов из серии.
Открываем файл в Adobe Photoshop
Цветовое пространство Adobe Photoshop должно быть установлено sRGB: Edit -> Color Settings.... sRGB рекомендуется использовать при подготовке изображений для интернет – оно соответствует цветовому пространству стандартного монитора. Настраивается 1 раз и на всю жизнь фотошопа.

Цветовое пространство sRGB в Adobe Photoshop
RGB пространство используется в полиграфии со специальными мониторами, позволяющими отобразить более широкий охват пространства RGB.
6. Удаление лишних деталей
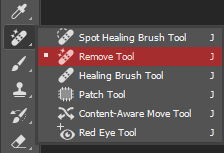
На почти готовом шедевре присутствуют лишние детали, которые шедевр сдвигают к уровню «почти шедевр», их инструментом <Remove Tool> можно элементарно удалить.
Remove Tool присутствует только в версии >25.хх

Инструмент Remove Tool

Почти шедевр – выделены детали для удаления инструментом Remove Tool
Создаем пустой слой <Shift + Ctrl + N> или дублируем имеющийся <Ctrl + J>, обводим лишнее кистью <Remove Tool>
Это тот минимум, который необходимо быстро проделать в Adobe Camera Raw и Adobe Photoshop, чтобы получить шедевр.
7. Image size – размер изображения для интернета
Исходное изображение 5470х3640 px, что явно избыточно для любого интернета, даже бесплатного – скачивать full size никто никогда не будет, поэтому фото необходимо уменьшить.
Если довериться сайту, на который грузится картинка – сервер ее уменьшит автоматически быстро и не думая о результате, так что лучше это сделать самому.
Оптимально сделать нужного размера и с нужными пропорциями, дабы исключить ее преобразование после загрузки.
При определении физического размера снимка для интернет существует негласное правило:
по высоте до 800-1400 px, а по длинной стороне 1000-1500 px. без EXIF
Текст на фото: страна должна знать героев!
Шедевры воруют и выкладывают на других сайтах – нет ни чего удобнее в плане воровства – безымянное фото. Поэтому обязательно ставим авторство. Самые «умные» (ушлые) его обрежут, но не все это могут сделать, да и проще накатить абузу на такого «умника» за нарушение авторских прав.
Сохранение шедевра: компромисс размер/качество
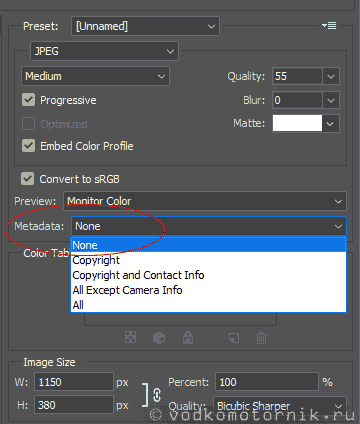
Save For Web... или, растопырив пальцы правой руки комбинацию: <Ctrl + Shift + Alt + S>. Ни в коем случае не используем Save As..., т.к. в файле остается информация EXIF от цифровой камеры, не представляющая ни какой ценности, а только увеличивающая размер файла на ~20-30Kb!
EXIF при сохранении обозначен как Metadata.

Cохранение без EXIF
EXIF можно редактировать самостоятельно программой ShowExif или Exif Pilot если он будет нужен.
Для размещения в интернете желательно иметь минимально возможный размер, в нашем случае, для этого фото он должен варьироваться 100 – 250Kb. Двигаем ползунок и одновременно наблюдаем качество картинки, как правило вполне достаточно Quality: 50-60, при найденном компромиссе жмем <Save>.
После изменения размера фото теряется резкость (картинка мылится) – ее необходимо восстановить, без этого действа мануал неполный. Об этом рассказано на след. странице!
















Комментарии
У нас своя галерея работает - водномоторная!
Спасибо за информацию!
Попробую сформулировать.
RSS лента комментариев этой записи