Последние темы на форуме:
- Информация о материале
- Автор: Valery
- Родительская категория: Полезное
- Категория: Сайтостроительство – немного html и css
- Просмотров: 650
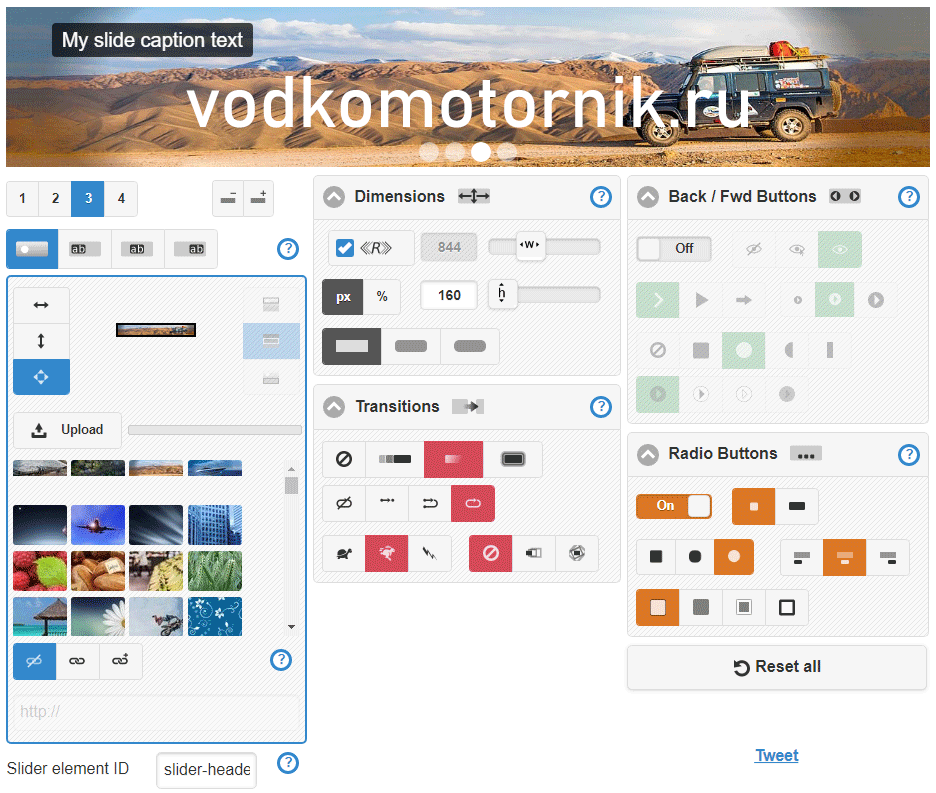
 Слайдер создает динамику на сайте и вызывают ощущение, что на сайте что-то происходит. Этим он привлекает внимание и подталкивает к дальнейшему просмотра контента сайта.
Слайдер создает динамику на сайте и вызывают ощущение, что на сайте что-то происходит. Этим он привлекает внимание и подталкивает к дальнейшему просмотра контента сайта.
Можно купить и установить расширение, можно нанять программиста, но можно и самостоятельно бесплатно установить слайдер в шаблон Joomla, а сэкономленные средства вложить в пиво.
- Информация о материале
- Автор: Valery
- Родительская категория: Полезное
- Категория: Сайтостроительство – немного html и css
- Просмотров: 3531
Простой красивый скроллинг для сайта
 Озадачился давеча проблемой прокрутки страницы из футера (трюма) до ее начала (верхней палубы). Решений огромное количество, но что-то все не то что надо...
Озадачился давеча проблемой прокрутки страницы из футера (трюма) до ее начала (верхней палубы). Решений огромное количество, но что-то все не то что надо...
А надо такое, чтобы не было графики - нафик усугублять красоту лишними http запросами к серверу. В принципе можно ее запихнуть в спрайт (css sprite), но у меня в дизайне спрайта графики пока нет, поэтому надо было обойтись без картинок. От одного отпилил одно, от другого третье - соединил и дотюнил.
Получилось красиво и негромоздко - минимум кода, ни одного нового файла и полное отсутствие графических файлов.
- Информация о материале
- Автор: Valery
- Родительская категория: Полезное
- Категория: Сайтостроительство – немного html и css
- Просмотров: 37968
 Специальные символы (special characters) - записывается между амперсандом (&) и точкой с запятой (;), а браузер их преобразует вид необходимого значка.
Специальные символы (special characters) - записывается между амперсандом (&) и точкой с запятой (;), а браузер их преобразует вид необходимого значка.
Самые распространенные и наиболее употребимые спецсимволы html это ударение, кавычки (« »), знаки тире разнообразной длины (– —), знак доллара ($) и евро (€), скоро видимо будет и символ рубля.
Спецсимволы широко используются при написании формул - кубы, корни, логарифм и пр..
Ниже собраны самые необходимые знаки и символы для верстки html документа - скопируй код и вставь в html документ - получишь знак.
- Информация о материале
- Автор: Valery
- Родительская категория: Полезное
- Категория: Сайтостроительство – немного html и css
- Просмотров: 11271
![]() Захотелось сделать персональные иконки для форума SMF 2, перво-наперво полез на офсайт, где предлагается MOD CBI (Custom Board Icons) который каждому разделу присваивает свою иконку, аналогично действует и PersIc - Personal Icons, но с меньшим количеством изображений.
Захотелось сделать персональные иконки для форума SMF 2, перво-наперво полез на офсайт, где предлагается MOD CBI (Custom Board Icons) который каждому разделу присваивает свою иконку, аналогично действует и PersIc - Personal Icons, но с меньшим количеством изображений.
Это - не наш метод, т.к. это вчерашний день...
- Информация о материале
- Автор: Valery
- Родительская категория: Полезное
- Категория: Сайтостроительство – немного html и css
- Просмотров: 17195
 Захотелось сделать цивильное открытие картинок на сайте во всплывающем окне Lightbox, а не просто target="_blank". С налету задача оказалась невыполнимой - был установлен какой-то плагин 200кб, который работать не хотел, хотя грузился, потом еще и еще....
Захотелось сделать цивильное открытие картинок на сайте во всплывающем окне Lightbox, а не просто target="_blank". С налету задача оказалась невыполнимой - был установлен какой-то плагин 200кб, который работать не хотел, хотя грузился, потом еще и еще....
- Информация о материале
- Автор: Артур
- Родительская категория: Полезное
- Категория: Сайтостроительство – немного html и css
- Просмотров: 384
 Маршрут аэропорт Храброво – Калининград или Калининград – аэропорт Храброво познавательно – экскурсионный
Маршрут аэропорт Храброво – Калининград или Калининград – аэропорт Храброво познавательно – экскурсионный
Можно заказать просто такси (TAXI) с шашечками, которое загрузит, привезет и выгрузит, а можно обычную поездку в аэропорт (из аэропорта) превратить в небольшое познавательное путешествие по Калининградской области.