 Для большей информативности фильма о путешествии на катерах из Калининграда до Ростока решил нарисовать путь по карте - делюсь как это делается просто и быстро.
Для большей информативности фильма о путешествии на катерах из Калининграда до Ростока решил нарисовать путь по карте - делюсь как это делается просто и быстро.
Как мы знаем из школьной программы: лень – двигатель прогресса! Поэтому обошелся имеющимися средствами и видя, что тема актуальна – периодически всплывает на форуме, решил написать "курс молодого бойца" вооруженного мощнейшим оружием – видеоредактором нелинейного монтажа Vegas Pro.
Для простого понимания анимации движения трека по карте: есть карта, над которой прозрачный трек, оба слоя синхронизированы и по ним перемещается камера. Трек вначале движения скрыт маской, но она постепенно открывает его – создается иллюзия движения. Проще некуда.
Используя вложенные проекты и 3D Source Alpha можно нагородить такого, что ...
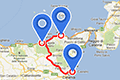
Образец анимированного трека на карте
Видео: раскрой спойлер!
1. Изготавливаем карту + маршрут (трек)
В Фотошопе (Adobe Photoshop) создаем карту нормального разрешения – у меня всвязи с большим маршрутом она получиласть около 5187х2487pix. Можно и меньше, но в случае большого наезда (зума) будет теряться детализация и проступать кавадраты.
Клавиатура в англ. режиме – F7 (выводим панель слоев), жмем (Ctrl+Shift+N) или Layer-New-Layer.... создаем новый слой, на котором инструментом Brush (кисть) рисуем трек (маршрут). Жмем кнопочку Schift, ее удерживаем – тогда линии будут прямыми от точки до точки. Отключаем нижний слой (карту) так, а верхний маршрут (основной трек) сохраняем c альфой (прозрачный фон) в png. Создаем еще один слой маршрута (дополнительный трек) – жмем правую кнопку мыша на слое маршрута так, нижний трек отключаем, а верхний рисуем более толстой линией.
Сохраняем c альфой (прозрачный фон) с расширением png.
Дополнительный трек нужен для случая, когда вы пожелаете с показа трека (например движения по улице города, района, области...) постепенно перейти на масштаб мировой карты – при таком масштабировании отъезде (zoom) 500-1500% основной трек превратится в тоненькую ниточку, а потом просто исчезнет с экрана.
Все 3 слоя (карта+основной трек+дополнительный трек) сохраняем с расширением psd – на всякий пожарный случай каких либо внеплановых корректив в нашем проекте, чтобы не создавать – рисовать все это заново.
2. Перемещения экрана по карте
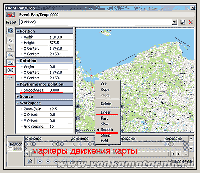
 На треке карты жмем Event Pan/Crop здесь – делаем движение карты, точнее будет сказать движение экрана по карте, от маркера к маркеру, т. е. от одного пункта путешествия к другому, попутно делаем просмотр, в некоторых случаях (когда нужны более резкие перемещения по карте) свойства маркеров можно изменить с Linear на Smooth и изменить значение Smoothness c 1.000 до 0.00. Подбираем опытным путем.
На треке карты жмем Event Pan/Crop здесь – делаем движение карты, точнее будет сказать движение экрана по карте, от маркера к маркеру, т. е. от одного пункта путешествия к другому, попутно делаем просмотр, в некоторых случаях (когда нужны более резкие перемещения по карте) свойства маркеров можно изменить с Linear на Smooth и изменить значение Smoothness c 1.000 до 0.00. Подбираем опытным путем.
Маркеры можно двигать все скопом предварительно их выделив – Shift + первый маркер – не отпуская Shift+последний маркер.
Либо с выделяя конкретные с нажатой Ctrl, или же тянем мышом с левой кнопкой по линии Position.
Над пунктами останова делаем небольшое зависание 2-3 сек, если в дальнейшем надо будет акцентировать на них внимание.
Все! Основное перемещение по карте готово.
 Если вы летали на самолете, преодолевая большие расстояния, то места прибытия на общей карте неплохо выделить с помощью Zoom.
Если вы летали на самолете, преодолевая большие расстояния, то места прибытия на общей карте неплохо выделить с помощью Zoom.
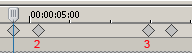
Находим места зависания, между ними двойным щелчком добавляем 2 маркера: 2-ZOOM, 3-OUT.
3. Маска движения трека
 Небольшое уточнение.
Небольшое уточнение.
Движение красного трека мнимое, на самом деле он не движется, а располагаясь над картой постепенно открывается скрывающей его маской.
Для этого:
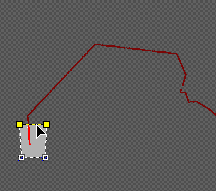
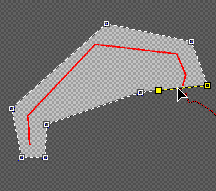
На основном треке жмем Event Pan/Crop здесь, ставим галочку Mask здесь, и рисуем маску, которая постепенно открывает наш трек.
Надо стараться, чтобы линия (выделена желтым), которая открывает наш трек, создавая иллюзтю движения находилась перпендикулярно открываемой линии трека, поэтому загодя добавляем по 2 Anchora, которые будем тянуть со следующего ключевого маркера.
Расставляем. Смотрим. Двигаем. Смотрим. Выделяем для всеобщего перемещения аналогично (см. выше).
Маркеры перемещения (Pan/Crop) при необходимости можно переносить с одного трека на другой не все скопом, а частично – предварительно выделив необходимые так и скопировать так. Вставлены будут в месте нахождения курсора. Заменяемые предыдущие надо удалить.
Vegas Pro часто вылетает при работе с большим количеством маркеров – не забываем сохраняться.
Когда закончим с маской, и движение трека будет устраивать – копируем основной трек, и делаем Paste Event Attributes на дополнительный трек – этим действием мы перенесем свойства (макреры) с трека на другой трек – они  будут синхронны.
будут синхронны.
Там же ставим Composite Level – при большом удалении карты основная линия станет тонкой ниточкой, и поэтому плавно во время большого отъезда появляется более толстая линия дополнительного трека.
В местах остановок путешествия могут вылетать кадры городов в виде PIP или – кто на что горазд.
На треке и на карте включаем Reduce interlace flicker – чтобы не было дрожания мелких деталей изображения на экране телевизора при просмотре.
Целью этой статьи было рассказать как изготовить движущийся трек катера или яхты по одновременно движущейся карте средствами видеоредактора Вегас (Vegas Pro).
Есть вопросы – можно задать на форуме: Работа с видео – помощь начинающим
Редакция благодарит красноармейца Шестакова Геннадия за помощь в трудную минуту.
Оценить полученную/неполученную информацию можно выше, дополнить и уточнить – ниже.
У кого нет Vegas Pro - можно попытаться аналогичное сварганить используя программу Route Generator.

















Комментарии
я после того как нарисовал, хочу в просмотре в главном окне посмотреть, экран черный просто
Только карта с треком и без должна быть идентичной.
Может на форум проще перейти? Тут все же комментарии, а не форум.
и все...
RSS лента комментариев этой записи